오늘은 북클럽 스킨에 들어간 h1태그를 없내는 방법을 알아보려고 합니다. h1태그란 제목을 나타내기 위한 태그입니다.
h2
h3
h4
h5
보통 티스토리는 처음에 만들면 h1태그가 두개다. 기본으로말이다. 구글 seo를 위해서 제목이나 블로그명에 있ㄴ는 h`태그를 하나 지워줘야한다. 나의 경우에는 블로그명에 있는 h1태그를 없애주려고 한다.
1. 수정할 위치
css는 뼈대고 html은 내용을 수정하는거다. 단순하게 색상을 변경하는 작업이 아니라 html코드를 먼저 수정해야 합니다.
이제 스킨 편집 메뉴에서 html 편집을 누릅니다. 여기서 html 편집 화면을 한번 클릭하고 Ctrl-F를 눌러서 id="header" 를 검색하면 수정할 위치를 찾을 수 있습니다.
아래 네모칸의 글을 찾습니다.
<header id="header">
잘 모르면 그냥 스크롤 내려서 찾아도 되긴하지만 오래걸일 수 있습니다. 대략 25~ 40줄 사이쯤에 있을 것입니다. 애드센스 코드라던지 네이버 인증코드 등이 얼만큼 들어갔냐에 따라, 사람마다 다를 수 있다 처음이면 딱 28번째 중에 있습니다.
2. html 코드 수정하기
원래코드
<h1> <a href="https://fsddsf.tistory.com/"> <s_if_var_logo> <img src="" alt="모모부동산"> </s_if_var_logo> <s_not_var_logo> 모모부동산 </s_not_var_logo> </a> </h1>
수정코드
<h2> <a href="https://fsddsf.tistory.com/"> <s_if_var_logo> <img src="" alt="모모부동산"> </s_if_var_logo> <s_not_var_logo> 모모부동산 </s_not_var_logo> </a> </h2>
3. css 코드 수정하기
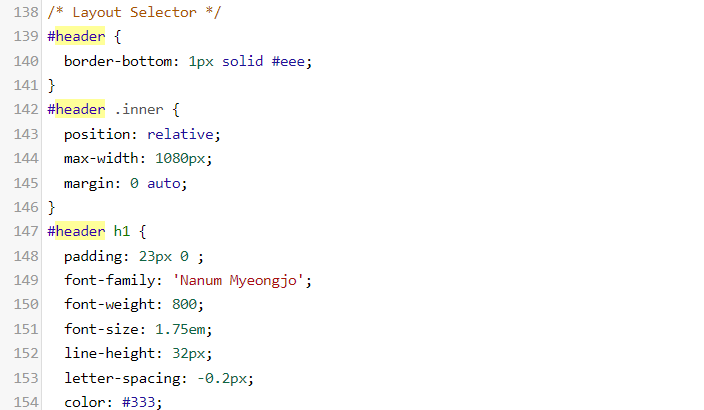
아무것도 손을 안 댄 상태라면 138번째 줄에 있습니다.

여기에 있는 h1을 h2로 변경해줍니다.
원래코드
#header h1 { padding: 23px 0 ; font-family: 'Nanum Myeongjo'; font-weight: 800; font-size: 1.75em; line-height: 32px; letter-spacing: -0.2px; color: #333; }
#header h1 a { display: inline-block; height: 32px; text-decoration: none; color: #333; vertical-align: top; }
#header h1 img { width: auto; height: 32px; }
수정코드
#header h2 { padding: 23px 0 ; font-family: 'Nanum Myeongjo'; font-weight: 800; font-size: 1.75em; line-height: 32px; letter-spacing: -0.2px; color: #333; }
#header h2 a { display: inline-block; height: 32px; text-decoration: none; color: #333; vertical-align: top; }
#header h2 img { width: auto; height: 32px; }
사실 설명할 때 "몇 번째쯤 있는 태그를 이렇게 바꾸세요" 라고 설명을 하면 저도 편합니다. 하지만 이렇게 자잘하게 설명 드리는 이유는 계속 수정할 부분을 찾는 법부터 설명하는 건, 이거 말고도 아쉬운 부분을 직접 수정할 수 있는 방법을 알려주고 싶어서 입니다. 저와함께 연습하다 보면 어떤 스킨을 쓰든 자기의 입맛에 맞게 조금은 수정할 수 있지 않을까 생각해봅니다. 티스토리 북클럽 스킨 블로그이름 h1태그 제거하기였습니다.




최근댓글